- Object Dock Icon Download
- Macos Change Dock Icon App Download
- Macos Change Dock Icon App For Android
- Change Dock Icon Mac
- Dock Icon Download
- Macos Dock Disappeared
App Icon
Beautiful, compelling icons are a fundamental part of the macOS user experience. Far from being merely decorative, icons play an essential role in communicating with users. To look at home in macOS, an app icon should be meticulously designed, informative, and aesthetically pleasing. It should convey the main purpose of the app and hint at the user experience.
Aug 01, 2016 To keep an icon in the dock so you can use it to launch the application even when it isn’t running, Ctrl-click, right-click, or two-finger-click the applications icon and select Options Keep in Dock. If an application isn’t running, you can also drag-and-drop its icon from the Applications folder in the Finder onto your dock. In Eclipse, go to FileExport and choose the 'Mac OS X Application Bundle' option inside the 'Other' directory. Click the next button. Then you'll be presented with the 'Application Bundle Export Menu'. The last option on this menu is 'Icon'. This is where you specify the.icns file to use as the dock icon. Picture of the 2 Eclipse Export Menus.
Consider giving your app icon a realistic, unique shape. In macOS, app icons can have the shape of the objects they depict. A unique outline focuses attention on the object and makes it easy to recognize the icon at a glance. If necessary, you can use a circular shape to encapsulate a set of images. Avoid using the rounded rectangle shape that people associate with iOS app icons.
Mac hard drive test software - creating the definitive list. Disk Utility, diskutil (FREE, comes with OS) Smartmon Tools (FREE, Open Source) SMARTReporter ($4.95 for commercial version, but an older version is FREE) Scannerz Lite ($21.95) Scannerz with Phoenix and FSE-Lite ($39.95) Disk Tools Pro ($79.99) Disk Warrior ($99.00) Drive Genius ($99.00). Data Lifeguard Diagnostic for Windows. GoodSync for WD. Install WD Discovery for Windows. WD Drive Utilities for Windows. WD Security for Windows. WD SmartWare. Western Digital SSD Dashboard. Software for Mac GoodSync for WD. Install WD Discovery for Mac. WD Drive Utilities for Mac. WD Security for Mac. List of all WD firmware and software available for download. Wd diagnostics tool.
Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses a stamp, which is universally associated with mail. Take time to design an engaging abstract icon that artistically represents your app’s purpose.
Embrace simplicity. Find a single element that captures the essence of your app and express that element in a simple, unique shape. Add details cautiously. If an icon’s content or shape is overly complex, the details can be hard to discern, especially at smaller sizes.
Provide a single focus point. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.
MacBooster 7.0.2 Crack Keygen With License Key full. free download MacBooster Crack with License Key is a very simple yet powerful application that makes it very easy to clean and Read More MAC App. Jul 10, 2020 WhiteCap 6.8.3 Crack. WhiteCap Crack MAC Full License Key + Serial Key 2020 WhiteCap 6.8.3 Crack Mac is a glossy and complicated music visualizer and screensaver that options futuristic, wireframe mesh visuals with dynamic. Crack mac app license key.
iOS icons
macOS icons
If you’re creating a macOS version of an iOS app, design a new version of your app icon. Your macOS app icon should be recognizable, but not an exact copy of your iOS app icon. In particular, the macOS icon shouldn’t use the same rounded rectangle shape that the iOS icon uses. App Store, Maps, Notes, and Reminders provide icons for macOS and iOS that are recognizable, yet distinct from one another. Reexamine the way you use images and metaphors in your iOS app icon. For example, if the iOS app icon shows a tree inside the rectangle, consider using the tree itself for your macOS app icon.
Use color judiciously. Don’t add color just to make the icon brighter. Also, smooth gradients typically work better than sharp delineations of color.
Avoid mixing actual text, fake text, and wavy lines that suggest text. If you want text in your icon but you don’t want to draw attention to the words, start with actual text and make it hard to read by shrinking it. This technique also results in sharper details on high-resolution displays. If your app is localized, prefer fake text or wavy lines over actual text in a specific language.
Avoid including photos, screenshots, or interface elements. Photographic details can be very hard to see at small sizes. Screenshots are too complex for an app icon and don’t generally help communicate your app’s purpose. Interface elements in an icon are misleading and confusing. If you want to base your icon on photos, screenshots, or interface elements, design idealized versions that emphasize specific details you want people to notice.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. In general, avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Perspective and Textures
Design an icon with appropriate perspective and a realistic drop shadow. In general, an app icon should depict an object as if viewed through an imaginary camera that’s facing the object, positioned just below center, and tilted slightly upward. This camera should be positioned far enough away that the icon is nearly isometric, without appearing distorted. To achieve a realistic drop shadow, imagine a light source that’s also facing the object, but is positioned just above center and tilted slightly downward.
Rotation
Consider tilting your icon after rendering it. A small amount of rotation can help people distinguish your app icon from documents and folders. A rotation of 9 degrees tends to work well.
Use only black in your icon’s drop shadow. In some contexts, such as Cover Flow view mode in Finder, app icons are displayed against a dark background. If an icon’s drop shadow uses colors other than black, the drop shadow can appear more like a glow.
Portray real objects accurately. Icons that represent real objects should look like they’re made of real materials and have real mass. Realistic icons should accurately replicate the characteristics of substances like fabric, glass, paper, and metal in order to convey an object’s weight and feel. For example, the Preview app icon incorporates glass effectively in its magnification tool.
Consider adding a slight glow just inside the edges of your icon. If your app icon includes a dark reflective surface, such as glass or metal, add an inner glow to make the icon stand out and prevent it from appearing to dissolve into dark backgrounds.
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | sRGB |
| Layers | Flattened with transparency as appropriate |
| Resolution | @1x and @2x (see Image Size and Resolution) |
| Shape | Square canvas; allow transparency to define the icon shape |
Don't provide app icons in ICNS or JPEG format. Add de-interlaced PNG files in the app icon fields of your Xcode project's asset catalog.
App Icon Sizes
Your app icon is displayed in many places, including in Finder, the Dock, Launchpad, and the App Store. To ensure that your app icon looks great everywhere people see it, provide it in the following sizes.
| Icon size (@1x) | Icon size (@2x) |
|---|---|
| 512px × 512px (512pt × 512pt @1x) | 1024px × 1024px (512pt × 512pt @2x) |
| 256px × 256px (256pt × 256pt @1x) | 512px × 512px (256pt × 256pt @2x) |
| 128px × 128px (128pt × 128pt @1x) | 256px × 256px (128pt × 128pt @2x) |
| 32px × 32px (32pt × 32pt @1x) | 64px × 64px (32pt × 32pt @2x) |
| 16px × 16px (16pt × 16pt @1x) | 32px × 32px (16pt × 16pt @2x) |
Simplify your icon at smaller sizes. There are fewer pixels to draw as icon size decreases. In your smaller icons, remove unnecessary features and exaggerate primary features so they remain clear. Even when a high-resolution size matches the pixel dimensions of a standard size, you should still consider simplifying the smaller rendered image. For example, the 128pt × 128pt @2x icon appears smaller onscreen than the 256pt × 256pt @1x icon, even though both icons have the same number of pixels. Visually smaller icons shouldn't appear drastically different from their larger counterparts, however. Any variation should be subtle so the icon remains visually consistent when displayed in different environments.
Keep high-resolution and standard-resolution artwork consistent. For example, the 256pt × 256pt @1x and 256pt × 256pt @2x images should look the same. Some people use multiple displays with different resolutions. When they drag your icon between their displays, the icon's appearance shouldn’t suddenly change.
The Dock in macOS is more flexible than you may realize. Change the size, location, color and more to fit your personal preferences.
The Dock is one of Apple’s most iconic features. It showcases the intuitive nature of their design while remaining highly customizable!
Anyone can change what app shortcuts are available on the Dock. But what you may not realize is that you can also customize the Dock’s size, color, location, and more.
Contents
- 9 Extra Effects
Related Posts:
Change the Size
The dock automatically resizes depending on how many apps it holds.However, you can also resize the icons themselves, making the Dock much larger or smaller.
There are two ways to do this: with the mouse or through the System Preferences.
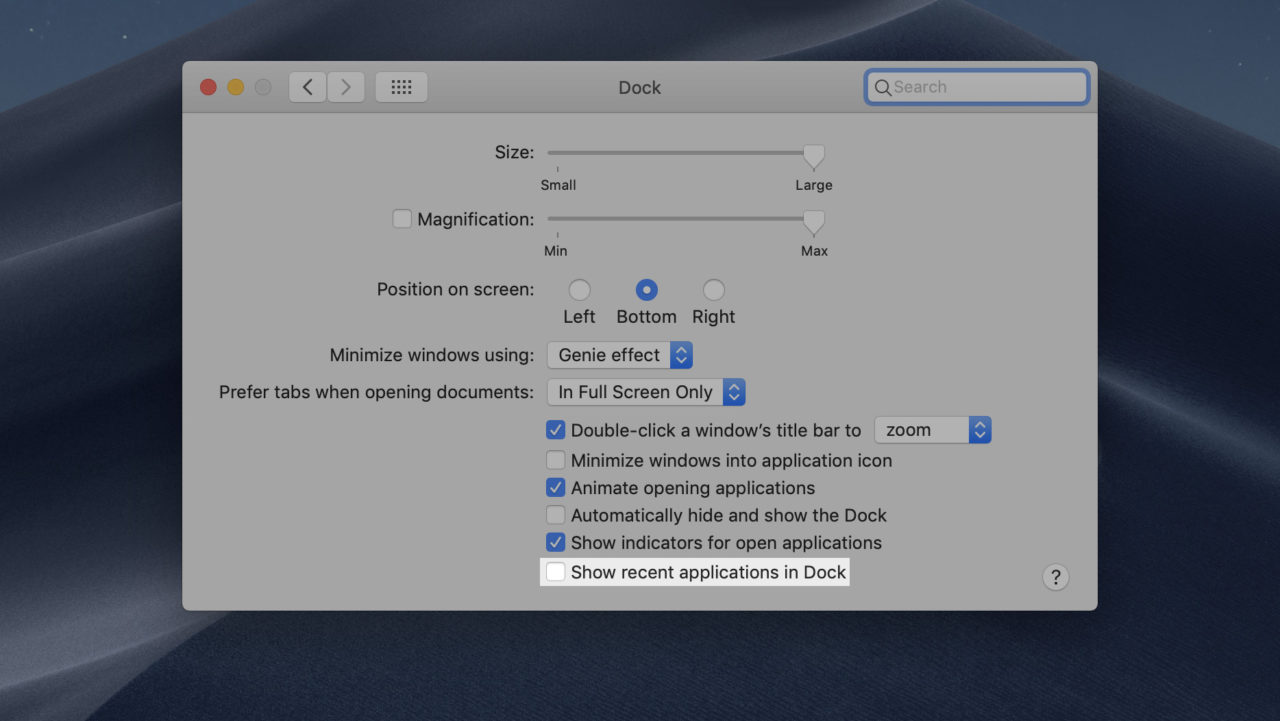
Using the mouse is quickest. Simply hover it over one of the vertical dividers on the Dock and drag up or down to make the Dock bigger or smaller. If that wasn’t easy enough, open the System Preferences and click the Dock button. The slider at the top of the window adjusts your Dock size.
Turn On Magnification
Magnification enlarges icons on the Dock as you hover your mouse over them. This is great for if you’ve got lots of icons, a small Dock, or a sight impairment.
Turn on Magnification by going to the Dock menu of System Preferences and ticking the Magnification checkbox. The slider to the right allows you to alter the amount of magnification to your personal taste.
Change the Location
By default, the Dock sits at the bottom of the screen. However, if you prefer you could move it to the left or right edge instead. Depending on how you use your Mac, this might make it easier to access the Dock when you need it.
App to zip and password protect mac. Change the location of the Dock by holding shift while you click and drag one of the vertical dividers. Pull your mouse to a different edge of the screen to see the Dock relocate to that position.
Apr 07, 2017 Ulysses offers a full array of tools for writers of any kind. This app is easy to pick up and start using but offers a wide array of customization options for everything from writing to exporting. Choose to work in Markdown or create your own markup style. 9+ Best Technical Writing Software Reviews StyleWriter. MadCap Flare. Tools of the Trade. You will find pictures that accompany the worded content. The answer is to use a technical. Sigil For mac. LibreOffice For Windows. Technical Writing For. Technical writing software for mac. Mar 05, 2020 Ulysses is a streamlined Mac and iOS writing app that keeps you focused by offering a smooth and minimal user interface, and by its use of Markdown. Its document library will keep your entire portfolio synced across your computers and devices so you can work anywhere, any time.
Alternatively, in the Dock System Preferences, you can choose where you want the Dock to be positioned by selecting one of three options: Left, Bottom, or Right.
Hide the Dock
Free up some Desktop real estate by hiding your Dock when you don’t need it.
This handy feature allows more space for multitasking while keeping the Dock within easy reach off the screen. When you want the Dock to reappear, move your mouse to the screen’s edge and it will pop out — just like in fullscreen mode.
You can hide or show the Dock at any time by pressing cmd+alt+D. Or go to the Dock options in System Preferences and tick ‘Automatically hide and show the Dock’.
Change the Color
With Dark Mode on, the Dock, menu bar, Notification Centre, Finder windows, Spotlight search, and more will be dark grey or black giving a sleek new look to macOS.
Turn on Dark Mode by going into the General menu of your System Preferences. Two boxes of the top give the options of Light or Dark color schemes.
Favorite Apps
The largest part of the Dock holds shortcuts to your favorite apps. They’re easy to add, remove, or reorder by clicking and dragging the icons.
To remove an app, drag it off of the Dock or into the Trash — don’t worry, it’ll still be available to in Spotlight or Finder.
Alternately drag apps onto the Dock from the Finder window to add them to your favorites. You could also drag apps from the recent applications section of the Dock into your favorites to create permanent shortcuts.
Object Dock Icon Download
Recent Applications
This new section of the Dock sits between favorite apps and the stack and files. It updates automatically with whatever apps are currently running or to show three recently used applications.
You can turn this feature on or off in the System Preferences. Under the Dock menu, check or uncheck the box labeled ‘Show recent applications in Dock’.
Stacks and Files
Macos Change Dock Icon App Download
The farthest right section of the Dock is used to store stacks, files, and the Trash.
Macos Change Dock Icon App For Android
Stacks and files can be added to the Dock by dragging any files or folders from the Finder. Keeping them here makes them easily accessible and is useful if you use certain items frequently.
Stacks work just like folders: click to open and see all the files inside. By control-clicking a stack, you can customize how it opens: fan grid or list. You can also choose to view it as a traditional folder icon.
Extra Effects
Open Indicators
The little round dots that appear beneath icons on the Dock indicate whether that application is running or not. You can turn this effect on or off using the Systems Preferences checkbox labeled ‘Show indicators for open applications’.
Opening Animations
Change Dock Icon Mac
The System Preferences checkbox labeled ‘Animate opening applications’ determines whether or not icons bounce up and down upon opening. Some users have suggested that turning this feature off improves performance in macOS, although for most users the difference appears to be negligible at best.
Minimize Effect

The Minimize effect allows you to move an application’s window to the Dock when you aren’t using it. This is a great organization method and can help to clear multiple windows when working.
Through the System Preferences, you can choose to store minimized windows within the app’s icon or to keep them in a row alongside your Stacks and Files. You can also choose to have a window minimize when you double-click its title bar.
We hope that gives you some insight into how to customize the Dock on macOS. Experiment to find your favorite settings and let us know them in the comments!
Dan is a freelance writer based in South West England.
He spent two years supervising repairs as a Genius Admin for Apple Retail and uses that knowledge to keep our troubleshooting guides up to date.
Dock Icon Download
Long before that, Dan turned to Apple products from a musical background. Having owned iPods for years, he bought a MacBook to learn sound recording and production. It was using those skills that he gained a first-class Bachelor of Science in Sound Technology.