Preview supports a large set of image file types, including JPEG, PNG, PSD, and TIFF. When you receive a photo that you can’t open in your photo editing app, you may be able to convert it to a file type you can use. How to convert graphics file types.
So I would use the.mac and.ios convention for the two platforms. If you want to include your tvOS app in the purchase of your regular iOS app (that is, as a platform variant in the iTunes Connect application record), you must use the same bundle ID as the iOS app. (If you sell the tvOS app separately, you should use a different bundle ID.) I. Apr 06, 2018 An Explicit App ID Matches a Single App. For an explicit App ID to match an app, the Team ID in the App ID must equal the Team ID associated with the app, and the bundle ID search string must equal the bundle ID for the app. The bundle ID is a unique identifier that identifies a single app and cannot be used by other teams. Dec 18, 2019 At least with the quarantine xattr, the value contains the bundle id of the app that wrote it. The macl is effectively untraceable. Update (2019-12-26): Jeff Johnson: I received a link to a video from the PSU Mac Admins conference in August that mentioned the macl xattr I blogged about recently. Every Mac OS Application has a Bundle Identifier in its Info.plist. You can also determine a bundle ID with this command in Terminal (sudo not required) The command: osascript -e 'id of app 'Chess.app' Returns its Bundle ID: com.apple.Chess.
Fill out and sign forms right on your Mac
You don’t need to print out PDF forms. Just use the Markup tools to fill in the form and even add a signature.
Protect your confidential documents
If a PDF contains sensitive information, you can keep it secure by adding a password.
Combine PDF documents
Easily combine PDF documents and transfer pages from one PDF to another.
Convert image files to a variety of file types

App Bundle Id Finder
Preview supports a large set of image file types, including JPEG, PNG, PSD, and TIFF. When you receive a photo that you can’t open in your photo editing app, you may be able to convert it to a file type you can use.
To browse the Preview User Guide, click Table of Contents at the top of the page.
-->Apple Store Bundle Id
This page contains additional information and workarounds for issues you may encounter.
Manually Adding Interface Controller Files for Xcode Interface Builder.
To see the sheet, go to the Epson support main page, select your product, Manuals and Warranty, then Start Here. Download and run the Epson Connect Printer Setup Utility. Click Continue. Agree to the Software License Agreement by clicking Continue, and then Agree. Click Install, and then click Close. Select your product, and then click Next. Mac software for epson scanner printer. Scan images or documents using your Mac. If you have a scanner or a printer with a scanner, you may not need any special software to scan an image. Before you scan, you need to open your scanner. Then, follow the instructions for either a document-feeding scanner or a flatbed scanner.
Launching the WatchApp from the Command Line.
Known Issues
General
Earlier releases of Visual Studio for Mac incorrectly show one of theAppleCompanionSettings icons as being 88x88 pixels; which results in aMissing Icon Error if you attempt to submit to the App Store.This icon should be 87x87 pixels (29 units for @3x Retina screens). Youcannot fix this in Visual Studio for Mac - either edit the image asset in Xcode or manuallyedit the Contents.json file.
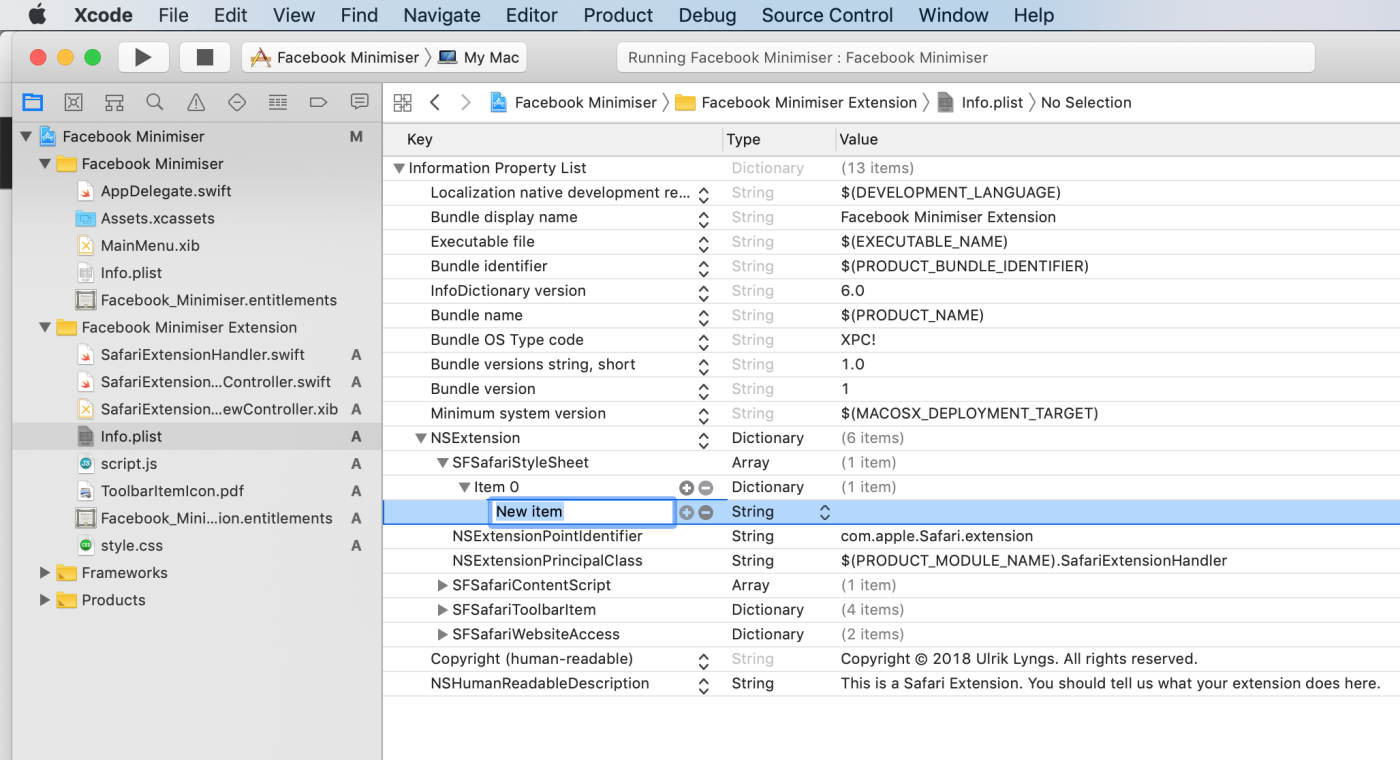
If the Watch Extension Project's Info.plist > WKApp Bundle ID is not correctlysetto match the Watch App's Bundle ID, the debugger will fail toconnect and Visual Studio for Mac will wait with the message 'Waiting for debugger to connect'.
Debugging is supported in Notifications mode but can beunreliable. Retrying will sometimes work. Confirm that theWatch App's Info.plist
WKCompanionAppBundleIdentifieris set to match the bundle identifier of the iOS parent/containerapp (ie. the one that runs on the iPhone).iOS Designer does not show entrypoint arrows for Glance or Notificationinterface controllers.
You cannot add two
WKNotificationControllersto a storyboard.Workaround: ThenotificationCategoryelement in the storyboard XML is alwaysinserted with the sameid. To work around this problem you canadd two (or more) Notification Controllers, open the storyboardfile in a text editor and then manually change theidelement to be unique.You may see an error 'The application has not been built'when trying to launch the app. This occurs after a Cleanwhen the startup project is set to the watch extension project.The fix is to select Build > Rebuild All and thenre-launch the app.
Visual Studio
The iOS Designer support for Watch Kit requires the solutionto be configured correctly. If the project references are notset (see how to set references)then the design surface will not work correctly.
Removing the Alpha Channel from Icon Images

Icons should not contain an alpha channel (the alpha channel definestransparent areas of an image), otherwise the appwill be rejected during App Store submission with an errorsimilar to this:
It's easy to remove the alpha channel on Mac OS X using the Preview app:
Open the icon image in Preview and then choose File > Export.
The dialog that appears will include an Alpha checkbox if an alpha channelis present.
Untick the Alpha checkbox and Save the file to the correct location.
The icon image should now pass Apple's validation checks.
Manually Adding Interface Controller Files
Important
Xamarin's WatchKit support includes designing watch storyboards in theiOS designer (in both Visual Studio for Mac and Visual Studio), whichdoes not require the steps outlined below. Simply give an interfacecontroller a Class name in the Visual Studio for Mac Properties pad andthe C# code files will be created automatically.
If you are using Xcode Interface Builder, followthese steps to create new interface controllersfor your watch app and enable synchronization withXcode so that the outlets and actions are availablein C#:
Open the watch app's Interface.storyboard in Xcode Interface Builder.
Drag a new
InterfaceControlleronto the storyboard:You can now drag controls onto the interface controller(eg. labels and buttons) but you cannot create outlets or actions yet,because there is no .h header file. The following steps willcause the required .h header file to be created.
Close the storyboard and return to Visual Studio for Mac. Create a new C# file MyInterfaceController.cs (or whatever name you like) in the watch app extension project (NOT the watch app itself where the storyboard is). Add the following code (updating the namespace, classname,and the constructor name):
Create another new C# file MyInterfaceController.designer.csin the watch app extension project andadd the code below. Be sure to update the namespace, the classnameand the
Registerattribute:Tip
You can (optionally) make this file a child node of the first file by dragging it onto the other C# file in the Visual Studio for Mac Solution Pad. It will then appear like this:
Select Build > Build All so that Xcode synchronizationwill recognize the new class (via the
Registerattribute)that we used.Re-open the storyboard by right-clicking on the watch appstoryboard file and selectingOpen With > Xcode Interface Builder:
Select your new interface controller andgive it the classname you defined above, eg. https://rdomg.netlify.app/top-3d-software-for-mac.html.
MyInterfaceController.If everything has worked correctly, it should appear automaticallyin the Class: drop down list and you can select it from there.Choose the Assistant Editor view in Xcode (the iconwith two overlapping circles) so that youcan see the storyboard and the code side-by-side:
When the focus is in the code pane, ensure you're look at the.h header file, and if not right-click in the breadcrumbbar and select the correct file (MyInterfaceController.h)
You can now create outlets and actions by Ctrl + dragfrom the storyboard into the .h header file.
When you release the drag, you'll be prompted to select whetherto create an outlet or an action, and choose its name:
Once the storyboard changes are saved and Xcode is closed,return to Visual Studio for Mac. It will detect the header file changesand automatically add code to the .designer.cs file:
Buy microsoft access for mac. A MAC Address is a unique identifier used to mark a specific piece of hardware. With wireless access points (APs), this is always transmitted as the base station identifier (BSSID), alongside the name of the access point (ESSID). Using your computer's network settings manager you can view an AP's BSSID and in turn discover its MAC address. Access point mac free download - Virtual Access Point, Technitium MAC Address Changer, NETGEAR ME102 Access Point, and many more programs. If you have a WiFi-equipped Mac connected to the Internet by a wired Ethernet connection or even a dialup modem, you can turn that Mac into a WiFi access point and share the connection with other WiFi-equipped Macs and even PCs. The heart of a WiFi network is an access point that supervises the communications. Download Access Point. Free and safe download. Download the latest version of the top software, games, programs and apps in 2020.

You can now reference the control (or implement the action)in C#!
Launching the Watch App from the Command Line
Important
You can start the Watch App in normal app mode by default, and also inGlance or Notification modes usingcustom execution parameters inVisual Studio for Mac and Visual Studio.
You can also use the command line to control the iOS Simulator. The commandline tool used to launch watch apps is mtouch.
Here is a full example (executed as a single line in the terminal):
The parameter you need to update to reflect your app is launchsimwatch:
--launchsimwatch
The full path to the main app bundle for the iOS app thatcontains the watch app and extension.
Note
The path you need to supply is for the iPhone application .app file,i.e. the one that will be deployed to the iOS simulator and that containsboth the watch extension and watch app.
Example:
Notification Mode
To test the app's Notification mode, set thewatchlaunchmode parameter to Notification andsupply a path to a JSON file that contains atest notification payload.
The payload parameter is required for Notification mode.
For example, add these arguments to the mtouch command:
Other Arguments
Find Bundle Id Ios App
The remaining arguments are explained below:
--sdkroot
Required. Specifies the path to Xcode (6.2 or later).
Dec 07, 2019 So best top best music notation software window/mac 2020 are following here. Also check- best video editing software / best video player software. 1- Notion 6 (window,mac) Notion half-dozen is accessible for raincoat and Windows computers and has all the vital written material tools we glance for. You’ll be able to input notes with a MIDI keyboard, virtual piano or virtual stringed. Music notation software for mac. Jan 13, 2016 Recommended notation software for a Logic X user? Jan 12, 2016 My setup is a Mac mini running Logic X and a slave mini running VEP. Ideally I would like to. EastWest Lurker. Jan 12, 2016 My setup is a Mac mini running Logic X and a slave mini running VEP. Ideally I would like. Looking for the best Mac music-production software? We compare the best alternatives to Apple's free music-making app GarageBand, including Logic Pro X, Ableton, Cubase, Audacity and more. Jul 15, 2013 Logic Pro X is the most advanced version of Logic ever. Sophisticated creative tools for professional songwriting, beat making, editing, and mixing are built around a modern interface that’s designed to get results quickly and also deliver more power whenever it’s needed.
Example:
--device
The simulator device to execute. This can be specified in two ways,either using the udid of a specific device, or using a combinationof runtime and device type.
The exact values varies between machines, and can be queried usingApple’s simctl tool: Ios app test on device without mac.
Ios App Bundle Id
UDID
Example:
Runtime and Device type
Example: